之前我們曾用Matplotlib製作基礎散布圖,今日筆者將學習使用Datawrapper製作簡單散布圖。
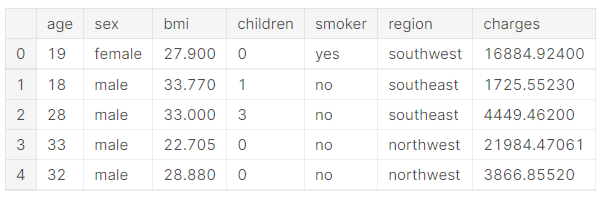
我們先在Google上搜尋 “Scatter Chart dataset”或是 “Scatter Plots dataset”,找尋網路上的公開資料。筆者選擇的是Kaggle網站上提供的 “Scatter Plots”教學用檔案,資料如下: (見圖一)
圖一: Kaggle所提供的檔案,擷取自: https://www.kaggle.com/code/alexisbcook/scatter-plots/tutorial
接下來,我們來觀察一下此資料,獲得以下觀察:
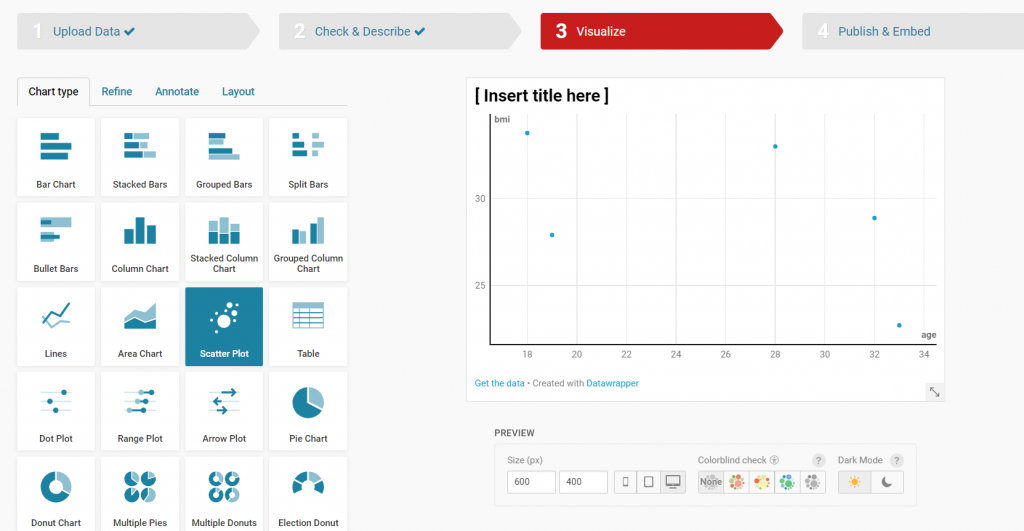
我們把圖一的圖表,貼到EXCEL檔後,存成csv檔。接著依照前兩日匯入資料的方式,帶入Datawrapper中的「Scatter Plot」圖表類型後,呈現出的結果如下:
(見圖二)
圖二: Datawrapper依據本文圖一資料呈現的散布圖結果。
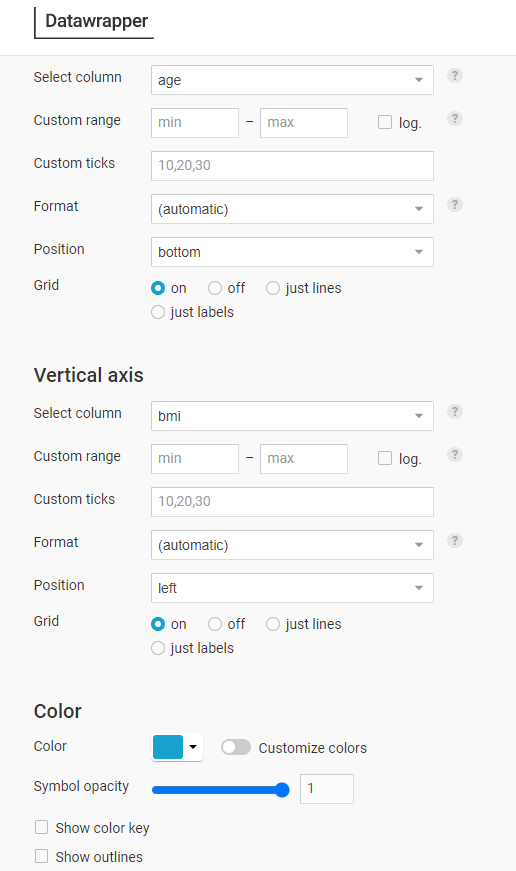
我們仔細看這張圖表後,會發現x軸為「age」,y軸為「bmi」,而這就是我們要的內容,但我們仍需要調整此圖。我們可以先至「Refine」中,看到「Horizontal axis」與「Vertical axis」兩個選項,並且在「Select column」地方,分別選擇「age」跟「BMI」。(見圖三)
圖三: Datawrapper中調整x軸、y軸與圓圈尺寸區。
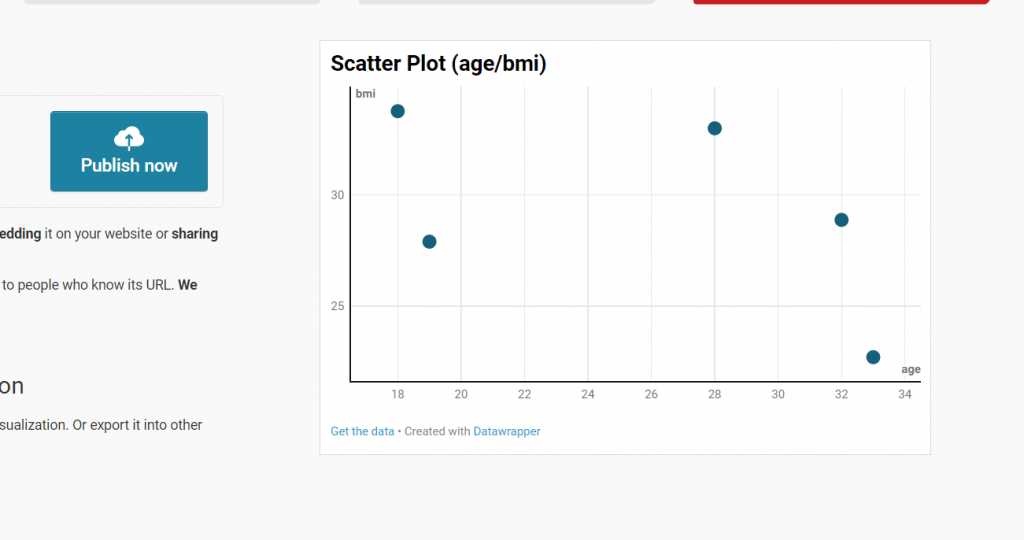
之後我們再調整圓圈的顏色與圓圈尺寸,便可完成基礎散布圖。(見圖四)

圖四: 以Datawrapper完成基礎散布圖。
之後再進入Publish階段後,便完成了。
